Template Helpers
What are Helpers
Helpers are convenient functions designed to help you personalize your template or format data retrieved from individual Bookmarks.
When added to the editor, the bookmarks have the following format:
{{#HelperName … }} Using Helpers in Word Templates
Template Helpers are not supported in MS Word templates. To achieve similar formatting or conditional logic in Word templates, you can use built-in Microsoft Word Field Codes.
Learn more: Word Template Helpers with Word Field Codes
Access Helpers
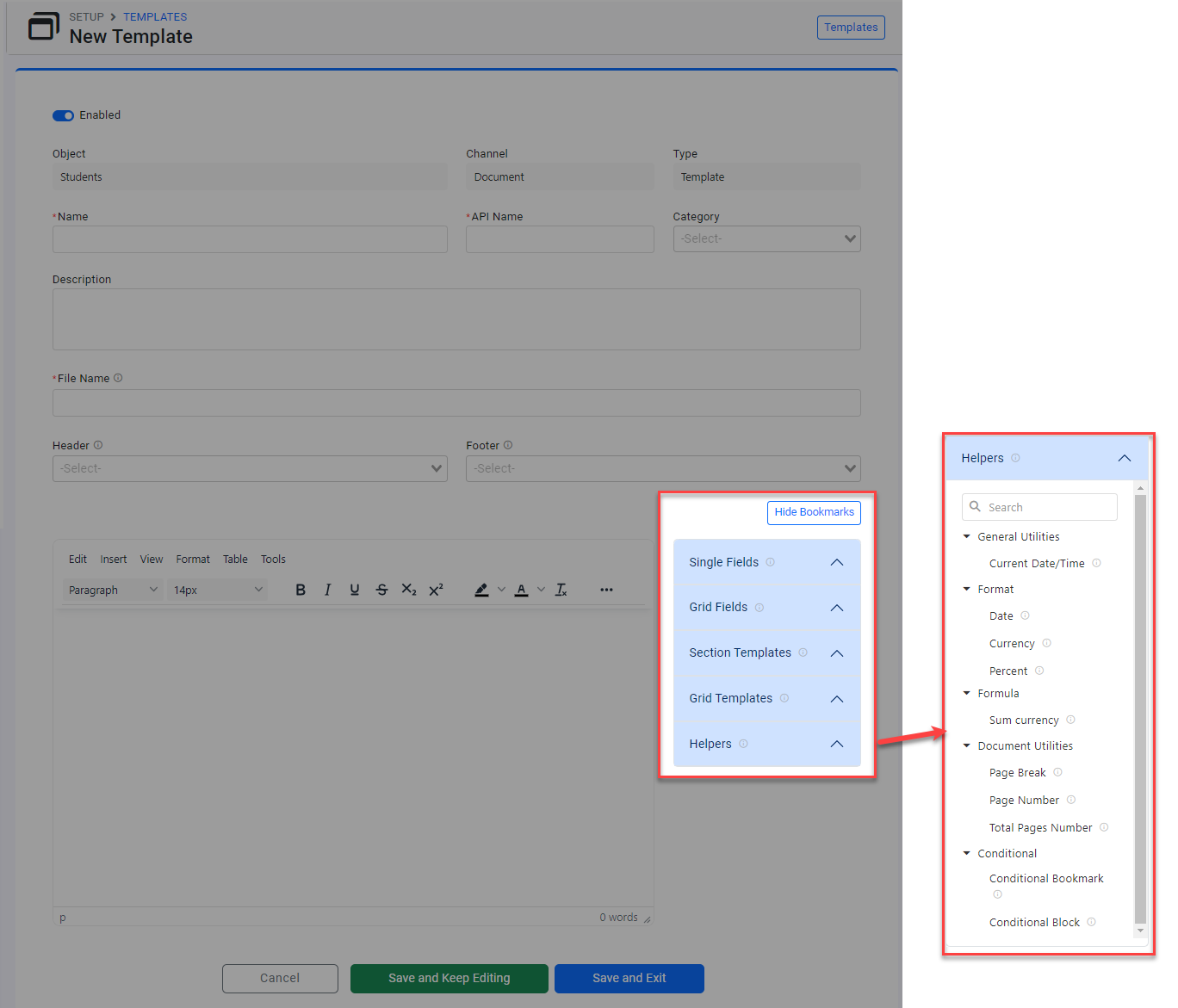
The helpers can be accessed from the bookmarks panel located next to the template content editor. You can access this panel when creating or editing a template.
For details about creating or editing templates, see this article: Templates: Managing Templates.

Helper Types
When using quotes within helpers, ensure that you use straight quotes (" ") that are plain vertical marks, instead of smart quotes (“ ”) that are plain vertical marks.
General Utilities
Current Date/Time
{{#now ["Date/Time format"]}}You can add the current date/time generating the result through this helper. Noted, double quotes must be added.
If you don’t provide format, it follows the default format set in eBECAS/EDMISS.
For more details of formatting, visit here.
Example
{{#now "dd MMMM yyyy"}}→ 13 July 2023{{#now "MM/dd/yyyy"}}→ 13/07/2023
Yes/No
{{#yesno ReplaceWithFieldApiName}}Fields of type checkbox return the values as True or False. Using this helper you can convert these values into more friendly values: Yes and No.
If the value is True, it will be converted to Yes.
If the value is False, it will be converted to No.
If the value is not True/False but another type of data value such as simple text or number, it will be converted to No for output.
Example
{{students-os_student}}, {{#yesno students-os_student}}→ True, Yes{{students-online_student}}, {{#yesno online_student}}→ False, No{{students-first_name}}, {{#yesno students-first_name}}→ Ryan, No{{students-age}}, {{#yesno students-age}}→ 24, No{{#date students-dob "dd/MM/yyyy"}}, {{#yesno students-dob}}→ 03/01/2000, No
Adjust Date
{{{#adjustdate ReplaceWithFieldApiName NumberOfDays "ReplaceWithDateFormat"}}It adjusts a given date/time value from
ReplaceWithFieldApiNameby the specified number of days inNumberOfDaysand formats the result according toReplaceWithDateFormat.If
NumberOfDaysis positive, the date moves forward (future).If
NumberOfDaysis negative, the date moves backward (past).For more details of formatting, visit here.
Example
{{#date offers-offer_date "dd/MM/yyyy"}}→ 23/09/2024{{#adjustdate offers-offer_date 7 "dd/MM/yyyy"}}→ 30/09/2024{{#adjustdate offers-offer_date -5 "dd/MM/yyyy"}}→ 18/09/2024
QR Code
{{#qrcode ReplaceWithFieldApiName OptionlSize}}Generates a QR code image from the value of the specified field.
Optionally, you can specify S, M, L, or XL to adjust the size of the QR code in
OptionalSize.
If no size provided, it will automatically use the default M size.For advanced control, you can specify the exact width (in pixels) and DPI (Dots Per Inch) as arguments:
{{#qrcode ReplaceWithFieldApiName CustomWidth CustomDpi}}CustomWidth: Specify a number for the desired QR code image width in pixels.CustomDpi: Specify a number for the QR code image DPI (Dots Per Inch).As default, the helper uses M size, which equals 110px width at 300 DPI.
Barcode
{{#barcode ReplaceWithFieldApiName OptionlSize}}Generates a Code128 type barcode image from the value of the specified field.
Optionally, you can specify S, M, L, or XL to adjust the size for the image in
OptionalSize.
If no size provided, it will automatically use the default M size.For advanced control, you can specify the exact width in pixels, DPI (Dots Per Inch) and HRI (Human-Readable Interpretation), the text displayed below the barcode symbol as arguments:
{{#barcode ReplaceWithFieldApiName CustomWidth CustomDpi ShowHRI}}CustomWidth: Specify a number for the desired barcode image width in pixels.CustomDpi: Specify a number for the barcode image DPI (Dots Per Inch).ShowHRI: Settrueto determine whether the barcode value is displayed below the generated barcode.As default, the helper uses M size, which equals 110px width at 300 DPI.
Hyperlink
{{#link ReplaceWithFieldApiName "TextForLink" OptionalOpenInNewTab}}Creates a clickable hyperlink that opens the URL stored in the specified field.
TextForLinkdefines the text displayed for the hyperlink.Specify
trueinOptionalOpenInNewTabto set the hyperlink opening in a new browser tab.
Format
Date
{{#date ReplaceWithFieldApiName "ReplaceWithDateFormat"}}You can convert the format of Date through this helper.
This helper requires 2 arguments.
ReplaceWithFieldApiNameshould be the field API name that you want to convert andReplaceWithDateFormatis the same as Current Date/Time but it doesn’t support Time format.For more details of formatting, visit here.
Example
{{#date offer_courses-start_date "dd MMMM yyyy"}}→ 13 July 2023{{#date offer_courses-start_date "dd/MM/yyyy"}}→ 13/07/2023
Currency
{{#currency ReplaceWithFieldApiName CurrencySymbol LocateSymbolEnd}}You can use this helper to add a currency symbol and display values with two decimal places.
Optionally, you can specify a currency symbol for the result. To use a currency symbol other than the default, enter the desired symbol within quotation marks in the
CurrencySymbol. If you want to display the currency without any symbol, leave the field blank.
For example:'£','€','₩', or''.If no value is provided in CurrencySymbol, the system's default currency symbol will be used.
If you want the provided Currency Symbol to appear after the number instead of before it, add
truein theLocateSymbolEndafter theCurrencySymbolvalue. This must be used together withCurrencySymbol.Examples
{{offer-course_amount}}→ 17520.50{{#currency offers-course_amount}}→ $17,520.50{{#currency offers-course_amount ''}}→ 17,520.50{{#currency offers-course_amount '£'}}→ £17,520.50{{#currency offers-course_amount '₩'}}→ ₩17,520.50{{#currency offers-course_amount '€' true}}→ 17,520.50€
Most of currency fields in eBECAS/EDMISS is already combined with this helper. Use this helper if you need to add a new field with a currency or modify how the currency unit is displayed.
Percent
{{#percent ReplaceWithFieldApiName ReplaceWithPrecision}}You can add percentage unit and decimal places through this helper displaying the value of a field as percentage by adding the % symbol.
Precision represents a number how many decimal places you intend to display. If you don’t provide it, it’ll follow the default value same as the format in your database.
Example - A course with 50% discounted.
{{offer_courses-discount_percent}}→ 50{{#percent offer_courses-discount_percent}}→ 50.00 %{{#percent offer_courses-discount_percent 0}}→ 50 %{{#percent offer_courses-discount_percent 4}}→ 50.0000 %
Formula
ADVANCED
As Grid type template is about multiple values you need to show repeatedly, Sum currency helper shouldn't be placed in the grid template.
Sum Currency (grid-field)
{{#sumcurrency ReplaceWithGridApiName ReplaceWithFieldApiName CurrencySymbol LocateSymbolEnd ComparisonFieldApiName ComparisonValue}}You can sum all the values of a single field in a grid and display the result as currency. This is very useful when you want to show total prices for offers or items. Optionally, you can specify Currency Symbol, Location of the Currency Symbol and Comparison Field with a value to allow operation.
Required Arguments
ReplaceWithGridApiNameReplace it to the grid API name of Grid set(with a table icon).
ReplaceWithFieldApiNameReplace it to the field API name that you'd like to sum all from the selected Grid container in
ReplaceWithGridApiName.
Optional Arguments
CurrencySymbolTo use a currency symbol other than the system’s default, enter the desired symbol within quotation marks in
CurrencySymbol. If this is omitted, the system’s default symbol will be used. If you want to display the currency without any symbol, leave the field blank.
For example:'£','€','₩', or''.
LocateSymbolEndIf you want the provided currency symbol to appear after the number instead of before it, set
LocateSymbolEndtotrueafter theCurrencySymbolvalue.This must be used together with
CurrencySymbol.
ComparisonFieldApiNameandComparisonValueYou can apply a condition so that the operation only includes entries in the grid where the value of
ComparisonFieldApiNameequalsComparisonValue.ComparisonFieldApiNamemust be from the selected Grid container inReplaceWithGridApiName.ComparisonValuecan either be another field bookmark in the same grid or a manually entered value within quotation marks.The comparison is case-insensitive.
To use this conditional comparison, you must include both
CurrencySymbolandLocateSymbolEnd.
Sum Currency (single fields)
{{#addcurrency ReplaceWithFieldApiName1 ReplaceWithFieldApiName2 CurrencySymbol LocateSymbolEnd}}You can add the value of FieldApiName1 to the value of FieldApiName2 and formats the result as currency. Optionally, you can specify Currency Symbol, Location of the Currency Symbol. This is much helpful when you need to simply add two currency fields.
Required Arguments
ReplaceWithFieldApiName1andReplaceWithFieldApiName2Replace them to the field API names that you'd like to add together. These fields must not be grid-fields.
Optional Arguments
CurrencySymbolTo use a currency symbol other than the system’s default, enter the desired symbol within quotation marks in
CurrencySymbol. If this is omitted, the system’s default symbol will be used. If you want to display the currency without any symbol, leave the field blank.
For example:'£','€','₩', or''.
LocateSymbolEndIf you want the provided currency symbol to appear after the number instead of before it, set
LocateSymbolEndtotrueafter theCurrencySymbolvalue.This must be used together with
CurrencySymbol.
Sum Currency (grid-fields)
{{#sumaddcurrency ReplaceWithGridApiName ReplaceWithFieldApiName1 ReplaceWithFieldApiName2 CurrencySymbol LocateSymbolEnd ComparisonFieldApiName ComparisonValue}}You can sum all the values of FieldApiName1 and FieldApiName2 in a grid and formats the result as currency. Optionally, you can specify Currency Symbol, Location of the Currency Symbol and Comparison Field with a value to allow operation. This is much helpful to display the total sum values for 2 different fields.
Required Arguments
ReplaceWithGridApiNameReplace it to the name of Grid set(with a table icon).
ReplaceWithFieldApiName1andReplaceWithFieldApiName2Replace them to the fields that you'd like to sum all from the selected Grid container in
ReplaceWithGridApiName. Both fields must be grid-fields.
Optional Arguments
CurrencySymbolTo use a currency symbol other than the system’s default, enter the desired symbol within quotation marks in
CurrencySymbol. If this is omitted, the system’s default symbol will be used. If you want to display the currency without any symbol, leave the field blank.
For example:'£','€','₩', or''.
LocateSymbolEndIf you want the provided currency symbol to appear after the number instead of before it, set
LocateSymbolEndtotrueafter theCurrencySymbolvalue.This must be used together with
CurrencySymbol.
ComparisonFieldApiNameandComparisonValueYou can apply a condition so that the operation only includes entries in the grid where the value of
ComparisonFieldApiNameequalsComparisonValue.ComparisonFieldApiNamemust be from the selected Grid container inReplaceWithGridApiName.ComparisonValuecan either be another field bookmark in the same grid or a manually entered value within quotation marks.The comparison is case-insensitive.
To use this conditional comparison, you must include both
CurrencySymbolandLocateSymbolEnd.
Subtract Currency (single fields)
{{#subtractcurrency ReplaceWithFieldApiName1 ReplaceWithFieldApiName2 CurrencySymbol LocateSymbolEnd}}You can subtract the value of FieldApiName2 from the value of FieldApiName1 and format the result as currency. Optionally, you can specify Currency Symbol, Location of the Currency Symbol. It’s useful to display differences between 2 currency fields.
Required Arguments
ReplaceWithFieldApiName1andReplaceWithFieldApiName2Replace them to the field API names that you'd like to subtract. It’ll subtract the value of
ReplaceWithFieldApiName2fromReplaceWithFieldApiName1. These fields must not be grid-fields.
Optional Arguments
CurrencySymbolTo use a currency symbol other than the system’s default, enter the desired symbol within quotation marks in
CurrencySymbol. If this is omitted, the system’s default symbol will be used. If you want to display the currency without any symbol, leave the field blank.
For example:'£','€','₩', or''.
LocateSymbolEndIf you want the provided currency symbol to appear after the number instead of before it, set
LocateSymbolEndtotrueafter theCurrencySymbolvalue.This must be used together with
CurrencySymbol.
Subtract Currency (grid-fields)
{{#sumsubtractcurrency ReplaceWithGridApiName ReplaceWithFieldApiName1 ReplaceWithFieldApiName2 CurrencySymbol LocateSymbolEnd ComparisonFieldApiName ComparisonValue}}You can subtract the sum of FieldApiName2 from the sum FieldApiName1 in a grid and formats the result as currency. This means it calculates the difference between the value of
ReplaceWithFieldApiName1and the value ofReplaceWithFieldApiName2for each entry in a grid. Then, sum up all these calculated differences. Optionally, you can specify Currency Symbol, Location of the Currency Symbol and Comparison Field with a value to allow operation.Required Arguments
ReplaceWithGridApiNameReplace it to the name of Grid set(with a table icon).
ReplaceWithFieldApiName1andReplaceWithFieldApiName2Replace them to the fields that you'd like to subtract from the selected Grid container in in
ReplaceWithGridApiName. Both fields must be grid-fields.
Optional Arguments
CurrencySymbolTo use a currency symbol other than the system’s default, enter the desired symbol within quotation marks in
CurrencySymbol. If this is omitted, the system’s default symbol will be used. If you want to display the currency without any symbol, leave the field blank.
For example:'£','€','₩', or''.
LocateSymbolEndIf you want the provided currency symbol to appear after the number instead of before it, set
LocateSymbolEndtotrueafter theCurrencySymbolvalue.This must be used together with
CurrencySymbol.
ComparisonFieldApiNameandComparisonValueYou can apply a condition so that the operation only includes entries in the grid where the value of
ComparisonFieldApiNameequalsComparisonValue.ComparisonFieldApiNamemust be from the selected Grid container inReplaceWithGridApiName.ComparisonValuecan either be another field bookmark in the same grid or a manually entered value within quotation marks.The comparison is case-insensitive.
To use this conditional comparison, you must include both
CurrencySymbolandLocateSymbolEnd.
Document Utilities
Document Utilities are used for document management, such as document page break and page numbering.
Page Break
{{{#pagebreak}}}Insert it to break a page by force on a document.
Unlike other helpers, It must be placed in the triple curly brackets.
Page Number
{{#pagenumber}}It displays the current page number on a document.
Total Page Number
{{#numpages}}It displays the total page number on a document.
Conditional
ADVANCED
Conditional helpers are used to display different values or content based on specific conditions.
Conditional Value
It evaluates a specified field's value against a given comparison value to determine which value to display based on the condition.CODE{{#ifcond ReplaceWithFieldApiName (ComparisonOperator) "ComparisonValue" "ValueIfTrue" "ValueIfFalse" "OptionalComparisonType"}}ReplaceWithFieldApiName: Field used for comparison.(ComparisonOperator): Defines how to compare the field's value against theComparisonValue. Supported operators are:eq: Equal tone: Not equal tolt: Less thanlte: Less than or equal togt: Greater thangte: Greater than or equal to
ComparisonValue: The value being compared with the value ofReplaceWithFieldApiName.ValueIfTrue: The value to display if the condition is true.ValueIfFalse: The value to display if the condition is false.OptionalComparisonType(optional): Used to specify how the comparison should be evaluated. If this is not provided, all values are compared as plain text (string comparison).When comparing as text:
Operators like
lt,lte,gt, andgtewill perform a character-by-character string comparison, which may not give expected results for dates or numbers.
To enable proper date or numeric comparison, specify one of the following types:
number: Converts both the field value and the comparison value into numbers. This allows accurate numeric comparison, especially useful for currencies or any numeric fields.date: Treats both values as dates. You can also use"now"as theComparisonValueto dynamically compare the field’s date against the current date.matchcase: Applies only to string comparisons. Makes the comparison case-sensitive (e.g.,"ABC"≠"abc").
Check Field Value Block
It allows you to render content conditionally based on a specified field’s value.CODE{{#checkif ReplaceWithFieldApiName}} "BodyIfTrue" {{else}} "BodyIfFalse" {{/checkif}}ReplaceWithFieldApiName: This is the name of the field whose value will determine which block of content to display. If the field contains any value, exceptfalse, 0 or "" (empty value), the content inside"BodyIfTrue"will be displayed.{{else}} "BodyIfFalse":This is an optional part of the conditional statement that defines the block of content to be displayed when the condition is false. If the field’s value is empty or contains a value such asfalseor 0 which makes the condition false, the content inside"BodyIfFalse"will be displayed.
Conditional Block
It allows you to render content conditionally based on a specified field’s value against a given comparison value to determine which block to display based on the condition.CODE{{#blockif ReplaceWithFieldApiName (ComparisonOperator) "ComparisonValue" "OptionalComparisonType"}} "BodyIfTrue" {{else}} "BodyIfFalse" {{/blockif}}ReplaceWithFieldApiName: Field used for comparison.(ComparisonOperator): Defines how to compare the field's value against theComparisonValue. Supported operators are:eq: Equal tone: Not equal tolt: Less thanlte: Less than or equal togt: Greater thangte: Greater than or equal to
ComparisonValue: The value being compared with the value ofReplaceWithFieldApiName.BodyIfTrue: The Body Content to display if the condition is true.BodyIfFalse: The Body Content to display if the condition is false.OptionalComparisonType(optional): Used to specify how the comparison should be evaluated. If this is not provided, all values are compared as plain text (string comparison).When comparing as text:
Operators like
lt,lte,gt, andgtewill perform a character-by-character string comparison, which may not give expected results for dates or numbers.
To enable proper date or numeric comparison, specify one of the following types:
number: Converts both the field value and the comparison value into numbers. This allows accurate numeric comparison, especially useful for currencies or any numeric fields.date: Treats both values as dates. You can also use"now"as theComparisonValueto dynamically compare the field’s date against the current date.matchcase: Applies only to string comparisons. Makes the comparison case-sensitive (e.g.,"ABC"≠"abc").
Grid Utilities
The following utilities streamline the management of datasets containing multiple records.
Grid Wrapper
This utility allows to iterate through a series of records that belong to an Object. For example, if you want to iterate and insert all the Contacts (records) for a Student.
Let’s explore the syntax:
{{#each ReplaceWithGridApiName}}
{{GridApiName-FieldApiName}}
{{/each}}{{#each ReplaceWithGridApiName}} ... {{/each}}: These tags wrap the content that you want iterate through.GridApiName: This is the API name of the object that you want to iterate through. This object must be a Grid Item.FieldApiName: This is the API name of the field that will be inserted. This field must belong to theGridApiNamedefined in the{{#each}}tag.
Let’s see some examples:
Example 1: Insert all the contacts related to a student
Input
Hi, Student!
We're sending this email to confirm your emergency contacts.
{{#each student_contacts}}
Name : {{student_contacts-name}}
Mobile : {{student_contacts-mobile}}
{{/each}}
Please let us know, if there's anything incorrect. Output
The output will have a list of all the contacts related to the student.
Hi, Student!
We’re sending this email to confirm your emergency contact.
Name : Jone Doe
Mobile : 0412123456
Name : Jane Doe
Mobile : 0498987654
Please let us know, if there’s anything incorrect.Example 2: This is the same as the previous example but with some HTML code
Input
<div>
<p>Hi, Student!</p>
<p>We're sending this email to confirm your emergency contact.</p>
<table>
<thead>
<tr>
<td>Name</td>
<td>Mobile</td>
</tr>
</thead>
<tbody>
{{#each student_contacts}}
<tr>
<td>{{student_contacts-name}}</td>
<td>{{student_contacts-mobile}}</td>
</tr>
{{/each}}
</tbody>
</table>
<p>Please let us know if there's anything incorrect.</p>
</div>
Output
Hi, Student!
We’re sending this email to confirm your emergency contact.
Name | Mobile |
John Doe | 0412123456 |
Jane Doe | 0498987654 |
Please let us know, if there's anything incorrect.
